TCD子テーマの作り方(FTP含む)
参考URL
新規制作で、最初に子テーマを作るときは、下記URLを参照してください。
本記事は、すでに構築されたテーマテンプレートを子テーマ化する方法です。
バックアップを含めた総手順は以下です。
①XSERVERに仮環境を作る
1.XSERVERにWordPressを構築
2.本番環境からのデータをインポート
②子テーマファイル「○○ Child.zip」を作成・インポート
1.子テーマ用の「style.css」作成
2.子テーマ用「functions.php」作成
3.「{親テーマ名} Child.zip」を作成
③子テーマのアップロード・有効化
④FTPを用いて、親テーマ内のファイルをコピー
⑤本番サイトとの比較・修正
⑥本番サイトに移植
①XSERVERに仮環境を作る
1.XSERVERにWordPressを構築
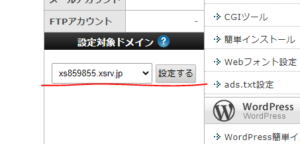
XSERVERにログインしたら、「サーバー管理」をクリックし、以下の画面からXSERVERの仮環境用ドメインを選びます。

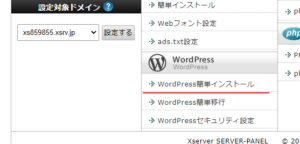
「設定する」クリックしたら、右のWordPress簡単インストールをクリック

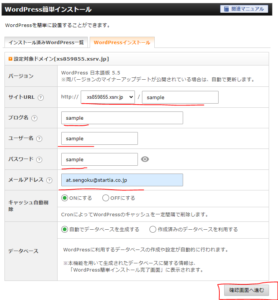
「WordPressインストール」タブを選んで、自分が作成したいWordPressの設定をしていきます。
・サイトURL:末尾のスラッグを入れてください。(backlogのプロジェクトキーのように、顧客名を簡略化したものだとわかりやすいです。)
・ブログ名:サイトURLに記入した文字列のコピー
・以下同様
・メールアドレス:自分のを使ってください。

以下の画面がでますので、「インストールする」クリック

インストール済みWordPress一覧に戻り、自分が作ったWordPressがあれば完了。

2.本番環境からのデータをインポート
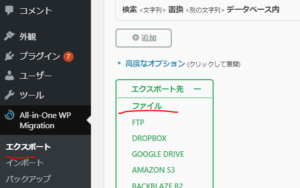
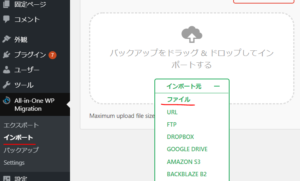
All in one WP Migrationプラグインを使って、本番環境からデータをエクスポートします。

データがエクスポートできたら、仮環境にそのデータをインポートします。

インポート後、データの再構築とWordPressのバージョンの調整が入るので、
それぞれ「設定」や「次へ」をクリックしてください。
データがインポート完了すると、本番環境と同じ状況が再現できるので、
本番環境と同じID/PASSでログインします。
②子テーマファイル「○○ Child.zip」を作成・インポート
・functions.php:WordPressに機能を追加する役割(プラグインのような機能)をもつ。子テーマにおいては親テーマのfunctions.phpにある記述は上書きし、ない記述は追加します。
・style.css:テーマのデザインスタイルを追加します。子テーマにおいては親テーマのstyle.cssにある記述は上書きし、ない記述は追加します。
1.子テーマ用の「style.css」作成
子テーマのstyle.cssを設定します。エディタツール(メモ帳やterapad、Bracketsなど)を開き、以下のコードをコピー&ペーストしてください。
- /*
- Theme Name:Opinion child
- Theme URI:
- Description:WordPressテーマ「Opinion」の自作子テーマです。
- Template:
- Author:Takashi Yamada
- Author URI:https://tcd-theme.com/
- Version:0.0.8
- */
コードをコピー&ペーストできたら、このコードをもとにテーマ用の記述に変更していきましょう。
ちなみにコードの内容を簡単に解説すると…
- Theme Name:子テーマのテーマ名を入力します。「親テーマ名+child」といった感じで自分が後で読んでもわかりやすい名前にしておきましょう。
- Theme URI:子テーマのURLを記載します。基本的に空欄でもOKです。
- Description:子テーマの役割や説明の注釈書き欄です。「親テーマ「〇〇」の子テーマです。」といった形で親テーマ名称がわかるように書いておくと、後で見返す際にいいかもしれません。
- Template:親テーマのフォルダ名を入力します。親テーマとの連携の際に記入必須な項目です。
- Author:テーマの作成者名を記述します。
- Author URI:テーマ作成者のURLを記載します。
- Version:子テーマのバージョン情報を入力します。親テーマと同一のバージョンを記載しておきましょう。

なお、この中でもっとも間違いやすいのが「Template」の項目です。テンプレートと表記されているため、親テーマのテンプレート名を記載してしまいがちですが、ここで記入するのは親テーマの「フォルダ名」です。テンプレート名を入力してしまうと、子テーマがきちんと呼び出されなくなってしまうので、入力する際はくれぐれも記載を誤らないようにしましょう。
ここまで入力できたら、「名前を付けて保存」。ファイルの種類を「すべてのファイル」にして「style.css」という名称で保存しましょう。
これでstyle.cssの準備は完了です。
2.子テーマ用「functions.php」作成
先ほど同様、以下のコードをコピー&ペーストします。
- <?php
- add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
- function theme_enqueue_styles() {
- wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
- wp_enqueue_style( ‘child-style’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-style’)
- );
- }
- ?>
今回の作業上、functions.phpにおいて、基本的にコードを書き換える部分はありません。
一応コードの内容も解説しておくと…
- add_action:WordPressに機能を追加する宣言です。ここでは子テーマのCSSとJavascriptを読み込んでいます。
- 4行目のwp_enqueue_style:親テーマのCSSを読み込みます。
- 5行目のwp_enqueue_style:親テーマのCSSを上書きします。
ここでは、4行目のstyle.cssの後に子テーマが読み込むよう設定するのがポイントです。こうすることで、親テーマのスタイルの後から、追加した子テーマのスタイルを読み込みます。
ここまで入力できたら、「名前を付けて保存」。ファイルの種類を「すべてのファイル」にして「functions.php」という名称で保存しましょう。
3.「{親テーマ名} Child.zip」を作成
子テーマとなるフォルダを右クリックで選択し、「圧縮」>「.zip」コマンドで圧縮します。

③子テーマのアップロード・有効化

するとデスクトップ上にZIPファイルが出来上がるので、そのZIP形式で圧縮された子テーマを親テーマがアップロードされているWordPressの「外観」>「テーマ」画面より、テーマをアップロードするときと同じ方法でアップロードします。

テーマを有効化して、子テーマの編集画面に「この子テーマは親テーマ「○○(テーマ名)」のテンプレートを引き継ぎます」と表記されていれば、親テーマの読み込みが成功しています。
④FTPを用いて、親テーマ内のファイルをコピー
先ほどアップロードした子テーマには、すでにstyle.css,functions.phpがあるので、
それ以外のファイルをFTPを用いてコピーします。
この時、間違えてstyle.css,functions.phpを上書きしないように注意しましょう!
⑤本番サイトとの比較・修正
もしベーシック認証やテーマカスタマイズなどで、phpに直接変更を加えている場合は、
本番と仮環境でサイトの見え方、機能に差異が生じます。
この差異をつぶしていきます。
(目視、検証を重ねていきます。)
⑥本番サイトに移植
検証、修正が完了したら、仮環境にあるデータを本番環境に移します。
All in one WP Migrationプラグインは、有料版を入れておかないと
大容量のデータインポートが行えないので、本番環境にも予め
all-in-one-wp-migration-unlimited-extension.zip
をアップロード/有効化しておきましょう!
これで本番環境でも動作に問題がなければ子テーマ化完了です。




この記事へのコメントはありません。